Favicon merupakan gambar kecil (ikon)
yang ada di sebelah address bar browser.
Ia dapat menjadi semacam identitas untuk blog kita.
favicon-contoh
Cara menambahkan favicon sangat mudah.
Kita bisa memakai gambar apa saja
(usahakan ukuran panjang dan lebarnya sama, paling baik dengan
ukuran 50×50 sehingga kita bisa tahu apakah gambarnya nanti kelihatan atau tidak.
Ukuran normal ikon yang dijadikan favicon adalah 48×48 piksel.
Lalu, bagaimana caranya menambahkan favicon ?
Cara pertama, menambah favicon dengan modifikasi file header.
php dengan asumsi file yang akan digunakan diupload di folder
images pada blog yang akan kita kasih favicon
(pada contoh ini aku menggunakan blog http://bambangwibowo.890m.com)
1. Buka file header.php pada tema yang anda gunakan.
2. Di antara tag <head> dan </head>, Tambahkan kode berikut :
<link href=’<?php bloginfo(‘stylesheet_directory’);
?>/images/favicon.gif‘ rel=’shortcut icon’/>
<link href=’<?php bloginfo(‘stylesheet_directory’);
?>/images/favicon.gif‘ rel=’icon’ type=’image/gif‘/>
Keterangan:
1. Ganti <?php bloginfo(‘stylesheet_directory’)
; ?>/images dengan alamat dimana file gambar yang akan anda
gunakan sebagai favicon berada. Dalam contoh di atas,
gambar yang akan aku gunakan berada di folder image di blog
http://bambangwibowo.890m.com. Jika anda menyimpan
di Googlepages atau di tampat lain, sesuaikan saja alamatnya.
2. Ganti favicon.gif dengan nama file anda.
3. Ganti gif dengan tipe image/gambar anda, jika gambar anda
berformat jpeg maka ganti dengan jpg, jika png ganti dengan png, dan seterusnya.
Cara termudah menambah favicon tentu dengan wordpress plugin.
Ada banyak plugin untuk menambah favicon. Disini aku mencontohkan plugin dari maxblogpress.
1. Download favicon plugin.
2. Upload ke folder wp-content/plugins di blog kita
3. Aktifkan plugin tersebut lewat menu dashboard
4. Atur Plugin, dari menu dashboard, Options >> MBP Favicon
favicon-plugins
5. Dari daftar ikon yang ada, klik yang anda inginkan untuk dijadikan favicon
faviconchoosereaderszone_thumb
6. Simpan pekerjaan anda.
Entri Populer
-
(Perbedaan Internet dengan localhost atau LAN) – Selain jaringan internet terdapat pula bentuk jaringan yanglebih kecil, disebut Localhost...
-
Membuat komputer menjadi localhost (setting localhost) sehingga bisa digunakan untuk membuat web dengan CMS tanpa harus online ke internet...
-
Apache merupakan web server yang populer. Dengan pangsa pasar lebih dari 50% dan jumlah pengguna yang mencapai jutaan, maka tidak mengejut...
-
Apache adalah sebuah nama web server yang bertanggung jawab pada request-response HTTP dan logging informasi secara detail(kegunaan basicny...
-
Setelah anda berhasil menginstallkan wordpress baik melalui fantastico maupun melalui softaculous, hal pertama yang mungkin ingin anda ket...
-
Cookie adalah bagian kecil teks yang dihasilkan oleh server web dan disimpan di komputer pengguna internet ketika ia mengunjungi sebuah we...
-
Cookies merupakan data file yang ditulis ke dalam hard disk komputer oleh web server yang digunakan untuk mengidentifikasikan diri user pa...
-
Favicon merupakan gambar kecil (ikon) yang ada di sebelah address bar browser. Ia dapat menjadi semacam identitas untuk blog kita. favic...
-
cara mengganti template sbb : * Cari Situs Penyedia Template Gratis * Untuk informasi template gratis bisa lihat di blog saya yan...
-
panduan template Bagi anda yang suka menulis blog tentu anda mengenal beberapa aplikasi web untuk keperluan publishing blog anda, sa...
Selasa, 12 April 2011
TEMPLATE wordpress
Setelah anda berhasil menginstallkan wordpress
baik melalui fantastico maupun melalui softaculous,
hal pertama yang mungkin ingin anda ketahui mungkin
bagaimana cara mengganti template wordpress,
karena template default atau template bawaan dari wordpress
belum tentu anda menyukainya icon mrgreen Tutorial Wordpress :
Cara Mengganti Template WordPress .
Template wordpress gratis bisa anda banyak
temukan dengan searching di google dengan kata
kunci “Free WordPress Theme” atau “Template wordpress gratis”.
Setelah anda menemukan template yang anda suka,
mari kita mulai tutorial cara mengganti template wordpress melalui wp-admin.
Cara Mengganti Template WordPress
1.
Silahkan anda login terlebih dahulu, kemudian anda lihat menu disebelah kiri anda,
cari Appearance lalu anda klik panah tepat disebelah tulisan Appearance agar muncul
menu drop down, lalu anda klik Themes (lihat gambar dibawah ini).
install template wordpress Tutorial Wordpress : Cara Mengganti Template WordPress
2.
Kemudian anda akan dibawa kehalaman dimana anda bisa melihat template yang sedang
anda gunakan sekarang dan kumpulan template bila nanti anda banyak menginstallkan template.
Untuk menginstall template baru, anda klik menu Install Themes (lihat gambar).
install template wordpress1 Tutorial Wordpress : Cara Mengganti Template WordPress
3.
Dihalaman Install Themes ini terdapat beberapa pilihan yang bisa anda gunakan,
namun karena tutorial kali ini menggunakan template yang anda download terlebih dahulu,
maka harus menggunakan pilihan Upload. Silahkan anda klik link Upload(lihat gambar).
install template wordpress2 Tutorial Wordpress : Cara Mengganti Template WordPress
4. Terakhir, silahkan anda klik tombol Browse dan pilih file template yang sudah anda
download terlebih dahulu tadi, kemudian anda tekan Install Now,
setelah proses upload selesai anda tinggal menekan link Activate
baik melalui fantastico maupun melalui softaculous,
hal pertama yang mungkin ingin anda ketahui mungkin
bagaimana cara mengganti template wordpress,
karena template default atau template bawaan dari wordpress
belum tentu anda menyukainya icon mrgreen Tutorial Wordpress :
Cara Mengganti Template WordPress .
Template wordpress gratis bisa anda banyak
temukan dengan searching di google dengan kata
kunci “Free WordPress Theme” atau “Template wordpress gratis”.
Setelah anda menemukan template yang anda suka,
mari kita mulai tutorial cara mengganti template wordpress melalui wp-admin.
Cara Mengganti Template WordPress
1.
Silahkan anda login terlebih dahulu, kemudian anda lihat menu disebelah kiri anda,
cari Appearance lalu anda klik panah tepat disebelah tulisan Appearance agar muncul
menu drop down, lalu anda klik Themes (lihat gambar dibawah ini).
install template wordpress Tutorial Wordpress : Cara Mengganti Template WordPress
2.
Kemudian anda akan dibawa kehalaman dimana anda bisa melihat template yang sedang
anda gunakan sekarang dan kumpulan template bila nanti anda banyak menginstallkan template.
Untuk menginstall template baru, anda klik menu Install Themes (lihat gambar).
install template wordpress1 Tutorial Wordpress : Cara Mengganti Template WordPress
3.
Dihalaman Install Themes ini terdapat beberapa pilihan yang bisa anda gunakan,
namun karena tutorial kali ini menggunakan template yang anda download terlebih dahulu,
maka harus menggunakan pilihan Upload. Silahkan anda klik link Upload(lihat gambar).
install template wordpress2 Tutorial Wordpress : Cara Mengganti Template WordPress
4. Terakhir, silahkan anda klik tombol Browse dan pilih file template yang sudah anda
download terlebih dahulu tadi, kemudian anda tekan Install Now,
setelah proses upload selesai anda tinggal menekan link Activate
TEMPLATE wordpress
panduan template
Bagi anda yang suka menulis blog tentu anda mengenal
beberapa aplikasi web untuk keperluan publishing blog anda,
salah satunya adalah WordPress. WordPress mempunyai fitur-fitur yang lengkap,
kemudahan dalam publishing, instalasi dan pengelolaan blog.
Tulisan ini akan menjelaskan langkah demi langkah untuk keperluan instalasi WordPress.
Dan juga dijelaskan bagaimana mengganti theme default dari WordPress ini.
Tentunya anda ingin sekali blog anda mempunyai
tampilan yang berbeda dari pada theme defaultnya.
Theme default ini biasanya otomatis digunakan setelah instalasi WordPress selesai.
Berikut ini adalah langkah-langkah yang dapat anda lakukan untuk instalasi WordPress:
Login ke CPANEL hosting anda.
Anda dapat memilih instalasi WordPress melalui menu Fantastico.
Kemudian pilih WordPress pada bagian Blogs.
Opsi instalasi akan ditampilkan di sebelah kanan.
Silakan klik pada link New Installation.
Keterangan disk space required adalah kapasitas pada hard-disk
yang dibutuhkan untuk WordPress dan disk space available adalah
kapasitas hard-disk yang tersedia. Pastikan kapasitas yang tersedia masih mencukupi.
Kemudian anda akan diminta mengisi data-data sebagai berikut:
* Pilih domain yang akan digunakan, atau gunakan default saja.
* Direktori dimana WordPress akan diinstall, misalnya: wp.
Jadi weblog anda nantinya akan diakses dengan alamat
http://www.namadomain-anda.com/wp. Untuk isian ini bisa dikosongkan.
* Admin access, digunakan untuk login admin pengelolaan WordPress.
Tentukan username dan passwordnya.
* Selanjutnya pada Base Configuration,
isikan nickname Admin, email Admin, Nama Website, dan Deskripsinya.
* Pada email configuration, isikan username dan password CPANEL anda.
* Klik tombol Install WordPress.
Kemudian di halaman konfirmasi instalasi, klik tombol Finish Installation.
Setelah itu anda bisa klik HOME untuk kembali ke halaman depan dari CPANEL anda.
Instalasi telah selesai, silakan lihat hasil instalasi anda melalui alamat website anda,
misalnya: http://www.namadomain-anda.com/wp. wp adalah dimana WordPress diinstall
seperti yang anda isikan pada konfigurasi instalasi langkah sebelumnya.
Kemudian anda bisa melanjutkan untuk konfigurasi weblog anda.
Caranya adalah dengan login sebagai admin.
Buka web browser baru, masukkan alamat website anda ditambahkan
nama direktori dimana WordPress diinstall, dan tambahkan direktori wp-admin.
Susunan alamatnya adalah sebagai berikut: http://www.namadomain-anda.com/wp/wp-admin.
Silakan masukkan username dan password untuk Admin.
Weblog anda ternyata masih menggunakan theme default dari WordPress,
tentunya anda ingin sesuatu yang berbeda,
anda bisa melihat-lihat koleksi theme WordPress di website http://themes.wordpress.net/.
Apabila anda sudah menentukan pilihan untuk theme tertentu,
silakan klik download untuk menyimpan theme tersebut ke komputer anda.
PLUGIN
Custom Smiley adalah salah satu Plugin WordPress yang saya gunakan di situs ini.
Sengaja saya pasang dan menambahkan icon smiley union juga tuzki agar kita
disini makin santai ketika mengisi comment di d60pcdotcom. Saya sendiri
sejak pasang smiley ini makin senang membalas komentar-komentar yang
diberikan oleh para pengunjung dan member. Karena bisa gunain icon2
smiley yang lucu dan imut2 he he :serr:
Untuk yang menggunakan wordpress pada blog atau situsnya bisa download
plugin Custom Smiley disini. Untuk cara install dan memasang smiley nya
di form komentar juga tidak sulit. Hanya beberapa menit sudah selesai.
Ikuti tutorial nya dibawah ini :
1. Pertama anda download Plugin Custom Smiley WordPress disini
: Klik Disini
2. Lalu anda ekstrak, maka akan muncul dua buah folder yaitu :
custom-smilies-se sebagai pluginnya dan smiley-www.d60pc.info sebagai file icon smiley nya.
3. Kemudian pada folder plugin : custom-smilies-se , upload ke hosting kamu
yaitu /public_html/wp-content/plugins/ via ftp.
Kalau belum punya software ftp yang bagus, nanti akan saya berikan di postingan berikutnya.
4. Langkah berikutnya upload file icon smileynya ke hosting kamu,
yaitu di /public_html/wp-includes/images/smilies/
5. Setelah selesai masuk ke wp-admin, dan masuk ke menu plugin.
Aktifkan Plugin Custom Smilies tersebut
6. Lalu untuk mengatur dan memanage smiley2 tersebut,
masuk ke menu > manage > smilies
7. Jika kamu ingin memasukkan icon2 smilies tersebut
kedalam form komentar di wordpress kamu,
masuk ke > design > theme editor > comments.php .
Dan copy kan code dibawah ini ke tempat yang anda inginkan.
WordPress Plugin: adalah sebuah atau seperangkat program aplikasi
tambahan yang berisi fungsi script dalam bahasa PHP yang memberikan
fitur-fitur atau layanan yang spesifik untuk meningkatkan fungsi dalam penggunaan blog wordpress,
yang dapat digabungkan dengan blog menggunakan akses poin dan metode yang disediakan oleh wordpress.
Bulan desember ini khusus kami menulis mengenai panduan tentang wordpress,
mulai dari instalasi sampai maintenance dan settingnya.
Pada panduan kali ini kami mencoba memandu anda untumenginstall plugin di wordpress.
Sebelumnya kami pernah menulis plugin wordpress yang bagus untuk blog anda.
Tanpa berorasi panjang, mari kita mulai bagaimana cara menginstall
plugin wordpress di account hosting anda.
Langkah pertama adalah tentukan plugin yang akan anda install.
WordPress telah menyediakannya di url http://wordpress.org/extend/plugins,
anda bisa mendownloadnya dengan gratis. Sama seperti halnya pada themes,
file download plugin juga dalam bentuk kompresi .
zip untuk lebih memudahkan anda dalam mengupload ke blog anda.
Di halaman plugin yang anda download, ada petunjuk installation dan juga screenshot dari plugin tersebut.
Baiklah, setelah anda download pluginnya,
silahkan anda upload ke server account anda di folder wp-content/plugins/.
Silahkan anda ekstrak sesuai petunjuk dari plugin tersebut.
Sama halnya seperti themes, untuk mengaktifkan plugin tersebut dilakukan melalui admin wordpress.
Silahkan anda login ke administrator wordpress, lalu aktivated plugin yang dimaksud.
Di blog andapun sekarang bertambah plugin baru.
Tips mengenai plugin, jangan menggunakan plugin terlalu banyak
karena hal ini akan membuat blog anda lambat diakses.
Hapus plugin yang tidak aktif karena wordpress tetap akan mengecek semua folder
atau file yang berada di folder wp-content.
Akhirnya, semoga bermanfaat
Sengaja saya pasang dan menambahkan icon smiley union juga tuzki agar kita
disini makin santai ketika mengisi comment di d60pcdotcom. Saya sendiri
sejak pasang smiley ini makin senang membalas komentar-komentar yang
diberikan oleh para pengunjung dan member. Karena bisa gunain icon2
smiley yang lucu dan imut2 he he :serr:
Untuk yang menggunakan wordpress pada blog atau situsnya bisa download
plugin Custom Smiley disini. Untuk cara install dan memasang smiley nya
di form komentar juga tidak sulit. Hanya beberapa menit sudah selesai.
Ikuti tutorial nya dibawah ini :
1. Pertama anda download Plugin Custom Smiley WordPress disini
: Klik Disini
2. Lalu anda ekstrak, maka akan muncul dua buah folder yaitu :
custom-smilies-se sebagai pluginnya dan smiley-www.d60pc.info sebagai file icon smiley nya.
3. Kemudian pada folder plugin : custom-smilies-se , upload ke hosting kamu
yaitu /public_html/wp-content/plugins/ via ftp.
Kalau belum punya software ftp yang bagus, nanti akan saya berikan di postingan berikutnya.
4. Langkah berikutnya upload file icon smileynya ke hosting kamu,
yaitu di /public_html/wp-includes/images/smilies/
5. Setelah selesai masuk ke wp-admin, dan masuk ke menu plugin.
Aktifkan Plugin Custom Smilies tersebut
6. Lalu untuk mengatur dan memanage smiley2 tersebut,
masuk ke menu > manage > smilies
7. Jika kamu ingin memasukkan icon2 smilies tersebut
kedalam form komentar di wordpress kamu,
masuk ke > design > theme editor > comments.php .
Dan copy kan code dibawah ini ke tempat yang anda inginkan.
WordPress Plugin: adalah sebuah atau seperangkat program aplikasi
tambahan yang berisi fungsi script dalam bahasa PHP yang memberikan
fitur-fitur atau layanan yang spesifik untuk meningkatkan fungsi dalam penggunaan blog wordpress,
yang dapat digabungkan dengan blog menggunakan akses poin dan metode yang disediakan oleh wordpress.
Bulan desember ini khusus kami menulis mengenai panduan tentang wordpress,
mulai dari instalasi sampai maintenance dan settingnya.
Pada panduan kali ini kami mencoba memandu anda untumenginstall plugin di wordpress.
Sebelumnya kami pernah menulis plugin wordpress yang bagus untuk blog anda.
Tanpa berorasi panjang, mari kita mulai bagaimana cara menginstall
plugin wordpress di account hosting anda.
Langkah pertama adalah tentukan plugin yang akan anda install.
WordPress telah menyediakannya di url http://wordpress.org/extend/plugins,
anda bisa mendownloadnya dengan gratis. Sama seperti halnya pada themes,
file download plugin juga dalam bentuk kompresi .
zip untuk lebih memudahkan anda dalam mengupload ke blog anda.
Di halaman plugin yang anda download, ada petunjuk installation dan juga screenshot dari plugin tersebut.
Baiklah, setelah anda download pluginnya,
silahkan anda upload ke server account anda di folder wp-content/plugins/.
Silahkan anda ekstrak sesuai petunjuk dari plugin tersebut.
Sama halnya seperti themes, untuk mengaktifkan plugin tersebut dilakukan melalui admin wordpress.
Silahkan anda login ke administrator wordpress, lalu aktivated plugin yang dimaksud.
Di blog andapun sekarang bertambah plugin baru.
Tips mengenai plugin, jangan menggunakan plugin terlalu banyak
karena hal ini akan membuat blog anda lambat diakses.
Hapus plugin yang tidak aktif karena wordpress tetap akan mengecek semua folder
atau file yang berada di folder wp-content.
Akhirnya, semoga bermanfaat
Kamis, 07 April 2011
CODEC MEGALITE
apa itu: codecs?
pengin tau kan? pelajari hal ini biar anda tau fungsinya,....
codec adalah singkatan dari dari "Compressor-Decompressor"
atau bisa "Coder-Decoder," yaitu sebuah device atau program
yang mampu mengubah/mentransform sinyal atau aliran data.
codec dapat merubah stream atau sinyal kedalam bentuk yang
ter-"encode" (sering dipakai pada transmisi, storage, enkripsi)
kemudian diterima, atau dapat men-"decode"
bentuk tersebut agar dapat dilihat / dimanipulasi ke bentuk yang lain.
codec sering digunakan dalam videoconference dan teknologi streaming.
bentuk asli data dalam bentuk audio dan video disebut essence.
essence ini kemudian dapat ditambahkan dengan:
metadata (mis: tag informasi: seperti foto dari kamera digital),
dan "wrapper" (pembungkus) untuk meningkatkan kemampuan dalam proses stream.
kebanyakan codecs adalah lossy (merusak) hasilnya adalah
file yang lebih kecil dari aslinya
(contoh: file .bmp yang diubah ke .jpg)...
tentu saja ada juga "lossless codecs",
tapi peningkatan kualitas rasanya lebih dapat diabaikan
jika dibandingkan peningkatan ukuran data.
orang lebih suka nyimpan film VCD (2keping)
dalam bentuk .avi terkompresi (total: 550MB)
dibandingkan mengcopynya langsung (total: 1200MB)
yah... gambarnya jadi burem dikit gapapa lah...
perlu diingat juga, kualitas akan semakin turun
jika sebuah file yang telah di-encode akan di-encode lagi...
kebanyakan aliran (stream) data multimedia terdiri dari data video & audio,
sering juga ditambahkan juga stream untuk synchronization
(untuk data video dan audio). setiap dari ketiga stream ini
bisa dihandle oleh: program, process, atau hardware yang berbeda.
tetapi untuk multimedia data stream yang dapat disimpan/ditransmisikan,
mereka harus dienkapsulasi dalam bentuk container.
contoh container: .avi .asf .rmm .mkv .wma
nah, didalam container ini, barulah data tersebut disimpan dalam algoritma tertentu.
mis: divx, sorenson, realmedia, dll
untuk memutar "encoded" film dengan baik kamu harus tahu film tsb
pake container & algoritma apa. itulah kenapa sebuah file .avi
hanya bisa dibuka oleh beberapa player tertentu saja...
pengin tau kan? pelajari hal ini biar anda tau fungsinya,....
codec adalah singkatan dari dari "Compressor-Decompressor"
atau bisa "Coder-Decoder," yaitu sebuah device atau program
yang mampu mengubah/mentransform sinyal atau aliran data.
codec dapat merubah stream atau sinyal kedalam bentuk yang
ter-"encode" (sering dipakai pada transmisi, storage, enkripsi)
kemudian diterima, atau dapat men-"decode"
bentuk tersebut agar dapat dilihat / dimanipulasi ke bentuk yang lain.
codec sering digunakan dalam videoconference dan teknologi streaming.
bentuk asli data dalam bentuk audio dan video disebut essence.
essence ini kemudian dapat ditambahkan dengan:
metadata (mis: tag informasi: seperti foto dari kamera digital),
dan "wrapper" (pembungkus) untuk meningkatkan kemampuan dalam proses stream.
kebanyakan codecs adalah lossy (merusak) hasilnya adalah
file yang lebih kecil dari aslinya
(contoh: file .bmp yang diubah ke .jpg)...
tentu saja ada juga "lossless codecs",
tapi peningkatan kualitas rasanya lebih dapat diabaikan
jika dibandingkan peningkatan ukuran data.
orang lebih suka nyimpan film VCD (2keping)
dalam bentuk .avi terkompresi (total: 550MB)
dibandingkan mengcopynya langsung (total: 1200MB)
yah... gambarnya jadi burem dikit gapapa lah...
perlu diingat juga, kualitas akan semakin turun
jika sebuah file yang telah di-encode akan di-encode lagi...
kebanyakan aliran (stream) data multimedia terdiri dari data video & audio,
sering juga ditambahkan juga stream untuk synchronization
(untuk data video dan audio). setiap dari ketiga stream ini
bisa dihandle oleh: program, process, atau hardware yang berbeda.
tetapi untuk multimedia data stream yang dapat disimpan/ditransmisikan,
mereka harus dienkapsulasi dalam bentuk container.
contoh container: .avi .asf .rmm .mkv .wma
nah, didalam container ini, barulah data tersebut disimpan dalam algoritma tertentu.
mis: divx, sorenson, realmedia, dll
untuk memutar "encoded" film dengan baik kamu harus tahu film tsb
pake container & algoritma apa. itulah kenapa sebuah file .avi
hanya bisa dibuka oleh beberapa player tertentu saja...
Rabu, 06 April 2011
CARA membuat KOMPUTER menjadi LOCALHOST (setting localhost)
Membuat komputer menjadi localhost (setting localhost)
sehingga bisa digunakan untuk membuat web dengan CMS
tanpa harus online ke internet.
web yang menggunakan pemrograman PHP dan berbasis
database MySQL bisa terlihat pada browser,
diperlukan server yang mampu menjalankan pemrograman PHP-MySQL
yang digunakan untuk membuat web tersebut.
Server tersebut harus mempunyai beberapa aplikasi
yang terintegrasi, yaitu:
1. Aplikasi PHP.
Aplikasi ini mutlak digunakan karena CMS yang kita
gunakan menggunakan PHP sebagai bahasa pemrogramannnya.
2. Web Server Apache.
Aplikasi inilah yang digunakan
untuk menjalankan PHP yang digunakan pada CMS.
3. Database MySQL.
CMS yang akan kita gunakan yang salah satunya
adalah wordpress CMS merupakan web dinamis
yang menggunakan database yang dibangun dengan MySQL.
Oleh karena itu, aplikasi Database MySQL yang
bisa menjalankan database tersebut mutlak diperlukan.
Aplikasi-aplikasi tersebut jugalah yang harus ada di dalam
komputer kita agar bisa dijadikan sebagai localhost.
Untuk itu, kita perlu menginstal satu persatu aplikasi tersebut.
Kita bisa mendapatkan programnya dari situs resminya.
Untuk aplikasi PHP bisa kita download di www.php.net,
aplikasi Web Server Apache bisa kita download di www.apache.org.
Sedangkan program/aplikasi database MySQL bisa kita download di www.mysql.com.
Namun, ada cara yang lebih simpel tanpa harus
menginstal satu persatu aplikasi-aplikasi tersebut.
Caranya adalah dengan menggunakan XAMPP.
XAMPP merupakan sebuah program atau software yang didalamnya
sudah terinclude (terintegrasi) aplikasi web server Apache dan database MySQL.
Artinya, cukup dengan menginstal software XAMPP,
maka kedua aplikasi tersebut langsung ada di dalam komputer kita
sehingga komputer kita sudah bisa dijadikan sebagai LOCALHOST.
Sama seperti aplikasi-aplikasi diatas,
XAMPP juga bisa kita download secara gratis.
Pembaca bisa mendownloadnya di www.apachefriends.org.
Itulah nikmatnya jika menggunakan CMS.
Semua serba opensource dan bisa kita dapatkan secara gratis
serta boleh dikembangkan sendiri.
Sebenarnya pembaca yang mungkin menggunakan OS Windows,
di dalamnya sudah terdapat sebuah
sistem server yang bisa kita gunakan.
Untuk Windows 98, sistem server tersebut dinamakan PWS (personal web server),
sedangkan untuk Windows XP dinamakan IIS (internet information services).
Sistem server tersebut bisa kita gunakan dengan
menginstal komponennya yang biasanya sudah terdapat pada
CD instaler windows yang Anda gunakan.
Sebenarnya adakah perbedaan lain antara IIS/PWS dengan localhost XAMPP?
Biasanya IIS/PWS digunakan untuk menjalankan
web yang membutuhkan aplikasi dari Microsoft.
Sedangkan Apache server (yang bisa kita dapatkan dari XAMPP)
biasanya digunakan untuk web yang tidak digunakan
untuk menjalankan aplikasi dari Microsoft.
Pertimbangan lain menggunakan Apache server adalah sifatnya yang opensource
sehingga bisa didapatkan secara gratis.
Sistem serupa biasanya digunakan untuk
server yang menggunakan linux sebagai OS-nya.
sehingga bisa digunakan untuk membuat web dengan CMS
tanpa harus online ke internet.
web yang menggunakan pemrograman PHP dan berbasis
database MySQL bisa terlihat pada browser,
diperlukan server yang mampu menjalankan pemrograman PHP-MySQL
yang digunakan untuk membuat web tersebut.
Server tersebut harus mempunyai beberapa aplikasi
yang terintegrasi, yaitu:
1. Aplikasi PHP.
Aplikasi ini mutlak digunakan karena CMS yang kita
gunakan menggunakan PHP sebagai bahasa pemrogramannnya.
2. Web Server Apache.
Aplikasi inilah yang digunakan
untuk menjalankan PHP yang digunakan pada CMS.
3. Database MySQL.
CMS yang akan kita gunakan yang salah satunya
adalah wordpress CMS merupakan web dinamis
yang menggunakan database yang dibangun dengan MySQL.
Oleh karena itu, aplikasi Database MySQL yang
bisa menjalankan database tersebut mutlak diperlukan.
Aplikasi-aplikasi tersebut jugalah yang harus ada di dalam
komputer kita agar bisa dijadikan sebagai localhost.
Untuk itu, kita perlu menginstal satu persatu aplikasi tersebut.
Kita bisa mendapatkan programnya dari situs resminya.
Untuk aplikasi PHP bisa kita download di www.php.net,
aplikasi Web Server Apache bisa kita download di www.apache.org.
Sedangkan program/aplikasi database MySQL bisa kita download di www.mysql.com.
Namun, ada cara yang lebih simpel tanpa harus
menginstal satu persatu aplikasi-aplikasi tersebut.
Caranya adalah dengan menggunakan XAMPP.
XAMPP merupakan sebuah program atau software yang didalamnya
sudah terinclude (terintegrasi) aplikasi web server Apache dan database MySQL.
Artinya, cukup dengan menginstal software XAMPP,
maka kedua aplikasi tersebut langsung ada di dalam komputer kita
sehingga komputer kita sudah bisa dijadikan sebagai LOCALHOST.
Sama seperti aplikasi-aplikasi diatas,
XAMPP juga bisa kita download secara gratis.
Pembaca bisa mendownloadnya di www.apachefriends.org.
Itulah nikmatnya jika menggunakan CMS.
Semua serba opensource dan bisa kita dapatkan secara gratis
serta boleh dikembangkan sendiri.
Sebenarnya pembaca yang mungkin menggunakan OS Windows,
di dalamnya sudah terdapat sebuah
sistem server yang bisa kita gunakan.
Untuk Windows 98, sistem server tersebut dinamakan PWS (personal web server),
sedangkan untuk Windows XP dinamakan IIS (internet information services).
Sistem server tersebut bisa kita gunakan dengan
menginstal komponennya yang biasanya sudah terdapat pada
CD instaler windows yang Anda gunakan.
Sebenarnya adakah perbedaan lain antara IIS/PWS dengan localhost XAMPP?
Biasanya IIS/PWS digunakan untuk menjalankan
web yang membutuhkan aplikasi dari Microsoft.
Sedangkan Apache server (yang bisa kita dapatkan dari XAMPP)
biasanya digunakan untuk web yang tidak digunakan
untuk menjalankan aplikasi dari Microsoft.
Pertimbangan lain menggunakan Apache server adalah sifatnya yang opensource
sehingga bisa didapatkan secara gratis.
Sistem serupa biasanya digunakan untuk
server yang menggunakan linux sebagai OS-nya.
Definisi localhost
(Perbedaan Internet dengan localhost atau LAN) –
Selain jaringan internet terdapat pula bentuk jaringan yanglebih kecil,
disebut Localhost atau Local Area Network (LAN).
1. Pengertian Localhost / LAN
Saluran komunikasi antar komputer sehingga membentuk sebuah jaringan.
Apabila kita ingin membuat saluran komunikasi antar komputer
yang biasa disebut dengan LAN, maka minimal kita harus menyediakan 2 buah
komputer serta peralatan pendukung lainnya.
Langkah-langkah untuk membuat jaringan tersebut adalah:
a. Siapkan kabel UTP dan potonglah sesuai dengan jarak
dan jumlah komputer yang ingin dibuat jaringan.
b. Siapkan kartu jaringan dengan port RJ 45 dan pasanglah di komputer.
Melalui slot PCI. Setelah itu, diver kartu jaringan di pasang dengan
software yang sesuai dengan kartu jaringan tersebut.
c. Siapkan HUB / Switch dengan port RJ45.
d. Hubungkan kabel dari setiap komputer yang ada dengan hub /
switch sehingga membentuk sebuah jaringan.
e. Kita tinggal klik ikon Network Neighborhood di desktop,
jika ingin mengomunikasikan setiap komputer.
2.Metode Pengkabelan
Ada 2 metode pengkabelan, yaitu metode kabel lurus (Straight Kabel)
dan metode kabel silang (Crossover Cable). Kabel lurus digunakan untuk hub.
Antara workstation dengan hub, sedangkan kabel silang di gunakan untuk hub.
Antara workstation tanpa hub. Dan hubungan antar hubungan.
3. Mengatur Konfigurasi Jaringan Komputer Menggunakan Sistem Operasi Windows XP
Konfigurasi jaringan komputer dapat diatur pada saat pertama kali
menginstal sistem operasinya, misal: Windows XP.
Langkah-langkah yang perlu dilakukan sebagai berikut:
a. Klik start
b. Klik Control Panel
c. Klik network and internet connections.
d. Klik set up or change your home or small office network.
e. Pada new network setup wizard, klik next.
f. Klik next di kotak network setup wizard selanjutnya
g. Klik Local Area Connection dan beri check list pada Ignore.
4. Mengatur Alamat IP
Langkah-langkah untuk mengatur alamat IP antara lain sebagai berikut:
a. Klik start, kemudian klik Control Panel
b. Klik network and internet connection
c. Klik network connection
d. Klik ikon Local Area Network, kemudian klik kanan dan pilih properties.
e. Pada menu general, klik internet protocol (TCP/IP), klik tombol propertis
f. Pilih use the following IP Address, kemudian isikan kotak
isian nomor IP Address dan Subnet Mask, setelah itu klik OK.
Selain jaringan internet terdapat pula bentuk jaringan yanglebih kecil,
disebut Localhost atau Local Area Network (LAN).
1. Pengertian Localhost / LAN
Saluran komunikasi antar komputer sehingga membentuk sebuah jaringan.
Apabila kita ingin membuat saluran komunikasi antar komputer
yang biasa disebut dengan LAN, maka minimal kita harus menyediakan 2 buah
komputer serta peralatan pendukung lainnya.
Langkah-langkah untuk membuat jaringan tersebut adalah:
a. Siapkan kabel UTP dan potonglah sesuai dengan jarak
dan jumlah komputer yang ingin dibuat jaringan.
b. Siapkan kartu jaringan dengan port RJ 45 dan pasanglah di komputer.
Melalui slot PCI. Setelah itu, diver kartu jaringan di pasang dengan
software yang sesuai dengan kartu jaringan tersebut.
c. Siapkan HUB / Switch dengan port RJ45.
d. Hubungkan kabel dari setiap komputer yang ada dengan hub /
switch sehingga membentuk sebuah jaringan.
e. Kita tinggal klik ikon Network Neighborhood di desktop,
jika ingin mengomunikasikan setiap komputer.
2.Metode Pengkabelan
Ada 2 metode pengkabelan, yaitu metode kabel lurus (Straight Kabel)
dan metode kabel silang (Crossover Cable). Kabel lurus digunakan untuk hub.
Antara workstation dengan hub, sedangkan kabel silang di gunakan untuk hub.
Antara workstation tanpa hub. Dan hubungan antar hubungan.
3. Mengatur Konfigurasi Jaringan Komputer Menggunakan Sistem Operasi Windows XP
Konfigurasi jaringan komputer dapat diatur pada saat pertama kali
menginstal sistem operasinya, misal: Windows XP.
Langkah-langkah yang perlu dilakukan sebagai berikut:
a. Klik start
b. Klik Control Panel
c. Klik network and internet connections.
d. Klik set up or change your home or small office network.
e. Pada new network setup wizard, klik next.
f. Klik next di kotak network setup wizard selanjutnya
g. Klik Local Area Connection dan beri check list pada Ignore.
4. Mengatur Alamat IP
Langkah-langkah untuk mengatur alamat IP antara lain sebagai berikut:
a. Klik start, kemudian klik Control Panel
b. Klik network and internet connection
c. Klik network connection
d. Klik ikon Local Area Network, kemudian klik kanan dan pilih properties.
e. Pada menu general, klik internet protocol (TCP/IP), klik tombol propertis
f. Pilih use the following IP Address, kemudian isikan kotak
isian nomor IP Address dan Subnet Mask, setelah itu klik OK.
Selasa, 05 April 2011
Cara membuang COOKIE
 Cookie adalah bagian kecil teks yang dihasilkan oleh server web
Cookie adalah bagian kecil teks yang dihasilkan oleh server web dan disimpan di komputer pengguna internet ketika ia mengunjungi
sebuah website yang menawarkan cookie.
Cookie memiliki sebuah identifikasi unik yang disimpan
oleh web server pada hard drive komputer dan web server
menyimpan informasi atau mengumpulkan data-data para pengguna.
Maka yang seperti ini tidak mengapa tapi yang
jadi masalah adanya penyalahgunaan cookie tersebut.
Nah sudah pahamkan apa itu cookie,
Disamping ada manfaatnya cookie juga ada bahayanya.
Disini ada beberapa petunjuk sederhana
cara menghapus cookie file dari komputer Anda
Untuk Internet Explorer :
Internet Explorer 6 for Windows 98, Windows 98 Second Edition,
Windows Millennium Edition, Windows NT 4.0,
Windows 2000, and Windows XP
Start Internet Explorer.
1. On the Tools menu, click Internet Options,
and then click the General tab.
2. In the Temporary Internet Files section,
click Delete Cookies, click OK, and then click OK again.
Catatan: Jika menggunakan versi lama dari Internet Explorer
maka Anda memakai cara manual untuk menghapus cookie
dari hard drive Anda. Adapun langkah-langkahnya sebagai berikut :
1. Start Internet Explorer.
2. On the Tools menu, click Internet Options, and then click the General tab.
3. In the Temporary Internet Files section, click Settings.
4. Click View Files.
5. On the View menu, click Details.
6. Klik header kolom alamat Internet,
dan kemudian menemukan alamat Internet berkas cookie.
Sebagai contoh, a cookie Internet address may
be named similar to the following name:
Cookie:username@websitename.com
7. Klik cookie file, dan kemudian tekan DELETE.
Jika Anda diminta untuk mengkonfirmasi bahwa Anda
ingin menghapus file, klik Ya. Ulangi langkah ini
untuk setiap file cookie.
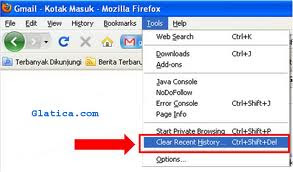
Adapun untuk Mozilla Firefox maka langkah-langkahnya sebagai berikut :
1. Click the Tools menu followed by Options.
2. Highlight the privacy button.
3. Click the clear button next to the cookies button.
4. Click the clear button next to the cache button.
PENGERTIAN COOKIE
Cookies merupakan data file yang ditulis ke dalam hard disk komputer
oleh web server yang digunakan untuk mengidentifikasikan diri
user pada situs tersebut sehingga sewaktu user kembali
mengunjugi situs tersebut, situs itu akan dapat mengenalinya.
Fugsi cookies :
1. Membantu web site untuk "mengingat" siapa kita
dan mengatur preferences yang sesuai
sehingga apabila user kembali mengunjungi
web site tersebut akan langsung dikenali.
2. Menghilangkan kebutuhan untuk me-register ulang di web site
tersebut saat mengakses lagi tersebut (site tertentu saja),
cookies membantu proses login user ke dalam web server tersebut.
3. Memungkinkan web site untuk menelusuri pola web surfing user
dan mengetahui situs favorit yang sering dikunjunginya.
Jenis Cookies
1. Non persistent (session) cookies.
yaitu suatu cookie yang akan hilang sewaktu user menutup browser
dan biasanya digunakan pada 'shopping carts' di toko belanja online
untuk menelusuri item-item yang dibeli,
2. Persistent cookies. Diatur oleh situs-situs portal, banner /
media iklan situs dan lainnya yang ingin tahu
ketika user kembali mengunjungi site mereka.
(misal dengan cara memberikan opsi ”Remember Me” saat login).
File file ini tersimpan di hardisk user.
Kedua tipe cookies ini menyimpan informasi mengenai URL atau domain name
dari situs yang dikunjungi user dan beberapa kode yang mengindikasikan
halaman apa saja yang sudah dikunjungi. Cookies dapat berisi informasi pribadi user,
seperti nama dan alamat email, Akan tetapi dapat juga user memberikan
informasi ke website tersebut melalui proses registrasi. Dengan kata lain,
cookies tidak akan dapat "mencuri" nama dan alamat email kecuali diberikan oleh user.
Namun demikian, ada kode tertentu (malicious code) yang dibuat misalnya
dengan ActiveX control, yang dapat mengambil informasi dari PC tanpa sepengetahuan user.
Cookies umumnya kurang dari 100 bytes sehingga tidak akan mempengaruhi kecepatan browsing.
tetapi karena umumnya browser diatur secara default untuk menerima cookies
maka user tidak akan tahu bahwa cookies sudah ada di komputer.
Cookies dapat berguna terutama pada situs yang memerlukan registrasi,
sehingga setiap kali mengunjungi situs tersebut,
cookies akan me-login-kan user tanpa harus memasukkan user name dan password lagi.
oleh web server yang digunakan untuk mengidentifikasikan diri
user pada situs tersebut sehingga sewaktu user kembali
mengunjugi situs tersebut, situs itu akan dapat mengenalinya.
Fugsi cookies :
1. Membantu web site untuk "mengingat" siapa kita
dan mengatur preferences yang sesuai
sehingga apabila user kembali mengunjungi
web site tersebut akan langsung dikenali.
2. Menghilangkan kebutuhan untuk me-register ulang di web site
tersebut saat mengakses lagi tersebut (site tertentu saja),
cookies membantu proses login user ke dalam web server tersebut.
3. Memungkinkan web site untuk menelusuri pola web surfing user
dan mengetahui situs favorit yang sering dikunjunginya.
Jenis Cookies
1. Non persistent (session) cookies.
yaitu suatu cookie yang akan hilang sewaktu user menutup browser
dan biasanya digunakan pada 'shopping carts' di toko belanja online
untuk menelusuri item-item yang dibeli,
2. Persistent cookies. Diatur oleh situs-situs portal, banner /
media iklan situs dan lainnya yang ingin tahu
ketika user kembali mengunjungi site mereka.
(misal dengan cara memberikan opsi ”Remember Me” saat login).
File file ini tersimpan di hardisk user.
Kedua tipe cookies ini menyimpan informasi mengenai URL atau domain name
dari situs yang dikunjungi user dan beberapa kode yang mengindikasikan
halaman apa saja yang sudah dikunjungi. Cookies dapat berisi informasi pribadi user,
seperti nama dan alamat email, Akan tetapi dapat juga user memberikan
informasi ke website tersebut melalui proses registrasi. Dengan kata lain,
cookies tidak akan dapat "mencuri" nama dan alamat email kecuali diberikan oleh user.
Namun demikian, ada kode tertentu (malicious code) yang dibuat misalnya
dengan ActiveX control, yang dapat mengambil informasi dari PC tanpa sepengetahuan user.
Cookies umumnya kurang dari 100 bytes sehingga tidak akan mempengaruhi kecepatan browsing.
tetapi karena umumnya browser diatur secara default untuk menerima cookies
maka user tidak akan tahu bahwa cookies sudah ada di komputer.
Cookies dapat berguna terutama pada situs yang memerlukan registrasi,
sehingga setiap kali mengunjungi situs tersebut,
cookies akan me-login-kan user tanpa harus memasukkan user name dan password lagi.
Langganan:
Komentar (Atom)















